FTGL User Guide
(work in progress)

Contents
Introduction
OpenGL doesn't provide direct font support, so the application must use any of OpenGL's other features for font rendering, such as drawing bitmaps or pixmaps, creating texture maps containing an entire character set, drawing character outlines, or creating 3D geometry for each character.
http://www.opengl.org/developers/faqs/technical/fonts.htm
http://www.opengl.org/developers/code/features/fontsurvey/index.html
?????One thing all of these systems have in comman is they require a pre-processing stage to take the native fonts and convert them into proprietry format.
FTGL was borne out of the need to treat fonts in OpenGL applications just like any other application. For example when using Adobe Photoshop or Microsoft Word you don't need an intermediate pre-processing step to use high quality scalable fonts.
Choosing a font type
FTGL supports 6 font output types in 3 groups, raster fonts, vector fonts and texure fonts which are a mixture of both. Each font type has it's advantages and disadvantages
The two raster types are- Bitmapped
- Antialiased pixmapped
- Outline
- Polygonal
- Extruded polygon
- Texture mapped
This is probably the most versatile type. It is fast, antialised and can be transformed just like any openGL primitive.
Creating a font
FTGLPixmapFont font;
font.Open( "Fonts:Arial");
font.FaceSize( 72);
font.render( "Hello World!");
FTFont::Open( string, cache);
const char* string;
bool cache;
bool Open( fontname, preCache = true);
const char* fontname:
bool preCache:
A side effect of this is you can specify a sub set of glyphs to be pre-loaded. This will let you use larger higher quality glyphs without consuming huge amounts of ram as you would if you loaded the entire font. For example if your application only needs numbers, eg for scores, you can use the following code to preload them.
// Open the font with pre-cache set to false
font.Open( "Fonts:Arial", false);
// Set the size
font.FaceSize( 72);
// Cause the font to preload the number chars without rendering them.
font.Advance( "0123456789");
More font commands
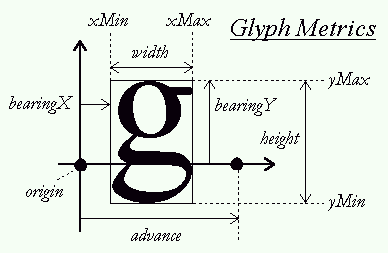
Font Metrics

If you ask a font to render at 0.0, 0.0 the bottom left most pixel or polygon may not be aligned to 0.0, 0.0.
int FTFont::Ascender() const;
int FTFont::Descender() const;
float FTFont::Advance( string);
With these three functions an approximate bounding box can be calculated. For an exact bounding box use the FTFont::BBox function.
void FTFont::BBox( string, llx, lly, llz, urx, ury, urz);
const char* string: String of text to be tested
float& llx: The bottom left near most ?? in the x axis
float& lly: The bottom left near most ?? in the y axis
float& llz: The bottom left near most ?? in the z axis
float& urx: The top right far most ?? in the x axis
float& ury: The top right far most ?? in the y axis
float& urz: The top right far most ?? in the z axis
This function returns the extent of the volume containing 'string'. 0.0 on the y axis will be aligned with the font baseline.
Specifying a character map encoding.
From the freetype docs..."By default, when a new face object is created, (freetype) lists all the charmaps contained in the font face and selects the one that supports Unicode character codes if it finds one. Otherwise, it tries to find support for Latin-1, then ASCII."
It then gives up. In this case FTGL will set the charmap to the first it finds in the fonts charmap list. You can expilcitly set the char encoding with Charmap:
bool FTFont::CharMap( encoding);
FT_Encoding encoding; Freetype code
Valid encodings as at Freetype 2.0.4
ft_encoding_none
ft_encoding_symbol
ft_encoding_unicode
ft_encoding_latin_2
ft_encoding_sjis
ft_encoding_gb2312
ft_encoding_big5
ft_encoding_wansung
ft_encoding_johab
ft_encoding_adobe_standard
ft_encoding_adobe_expert
ft_encoding_adobe_custom
ft_encoding_apple_roman
for example...
font.CharMap( ft_encoding_apple_roman);This will return an error if the requested encoding can't be found in the font.
FAQ
WhenI try to compile FTGL it complains about a missing file from the include: #includeSample font manager class.
FTGLTextureFont* myFont = FTGLFontManager::Instance().GetFont( "arial.ttf", 72);
#include <map>
#include <string>
#include "FTGLTextureFont.h"
using namespace std;
typedef map< string, FTFont*> FontList;
typedef FontList::const_iterator FontIter;
class FTGLFontManager
{
public:
// NOTE
// This is shown here for brevity. The implementation should be in the source
// file otherwise your compiler may inline the function resulting in
// multiple instances of FTGLFontManager
static FTGLFontManager& Instance()
{
static FTGLFontManager tm;
return tm;
}
~FTGLFontManager()
{
FontIter font;
for( font = fonts.begin(); font != fonts.end(); font++)
{
delete (*font).second;;
}
fonts.clear();
}
FTFont* GetFont( const char *filename, int size)
{
char buf[256];
sprintf(buf, "%s%i", filename, size);
string fontKey = string(buf);
FontIter result = fonts.find( fontKey);
if( result != fonts.end())
{
LOGMSG( "Found font %s in list", filename);
return result->second;
}
FTFont* font = new FTGLTextureFont;
string fullname = path + string( filename);
if( !font->Open( fullname.c_str()))
{
LOGERROR( "Font %s failed to open", fullname.c_str());
delete font;
return NULL;
}
if( !font->FaceSize( size))
{
LOGERROR( "Font %s failed to set size %i", filename, size);
delete font;
return NULL;
}
fonts[fontKey] = font;
return font;
}
private:
// Hide these 'cause this is a singleton.
FTGLFontManager(){}
FTGLFontManager( const FTGLFontManager&){};
FTGLFontManager& operator = ( const FTGLFontManager&){ return *this;};
// container for fonts
FontList fonts;
};